こんにちは。駆け出しフリーランスのいちほです。
突然ですが、私はイラストメイキングを見るのが好きです。
素敵なイラストが出来上がる工程を見る度、「自分もこんな風にイラストが描けたらなぁ」と夢見ていました。
ということで、ストックイラストを始めてみることにしました!

唐突だな…!
イラストを描くのが好きな訳じゃない
正直、私はイラストを描くのが好きではありません。
上手なイラストに強く憧れていますが、いざ自分で描くと全然思い通りに描けないので、いつも途中で嫌になって辞めてしまいます。
「こんなものが描きたい」というようなイメージもあまりないため、なんとなくで描き始めて何がしたいのかわからなくなるなんてこともザラです。
そんな感じなので、イラストはたま~に思い立ったら描く…頻度でいえば半年〜1年に一度描く程度でした。
それなのにストックイラストを始めてみようと思ったのは、一応きっかけがあります。
ブログのアイコンを自作したのがきっかけ

吹き出しやプロフィール用のこのアイコン、自分でいちから作成しました。
ブログって書いてる人の顔が見えないから、読んでくれる人にちょっとでも親近感を持って貰えるようにアイコンを設定しようと思い立ったんです。
はじめはプロに頼もうかとうっすら考えていました。
Twitterのアイコンとかでも、例えばココナラで有償依頼する人も沢山居ると思うんですが、「こんなアイコンがいいな」っていう明確な希望が無かったので、依頼するのに二の足を踏むことになりました。

アイコンを描いてくれる人を探すのも、その人に自分のイメージを伝えるのも、私にはハードルが高かったのです(笑)
なので自分で描いたんですが、可もなく不可もなくというような私にとっては丁度いいアイコンが出来ました。
とりあえずアイコンとしてはまぁまぁ満足していたんですが、これを見ていたらふと思い付いたんです。
髪型と服変えれば、他のアイコンも作れるんじゃない?
顔がとてもシンプルなので、流用がしやすいことに気付いたのです。
「どんなイラストが描きたいか」を考えるのは苦手だけど、髪と服くらいならネットでいくらでも参考が探せるから私でも描けるかも!
そして、折角他にもイラストを制作するならフリー素材として登録しようと思い付いたのです。
ストックイラストとは
それではここで、本題のストックイラストについて説明します。
自分で作成したイラストをイラストダウンロードサイトに登録し、ダウンロードに応じて報酬を得られる仕組み
ざっくりと説明すると上記のような感じです。
誰かに依頼されてイラストを描くのではなく、自分で考えたものを好きな頻度で好きな数登録できるのが特徴でしょうか。
登録するサイトにより報酬やダウンロードのされやすさなどが異なりますので、サイトの選び方は重要です。
そして、数あるストックイラストサイトの中で、私が選んだのはイラストACでした。
掲載媒体はイラストAC
イラストACの特徴は、なんといっても無料でダウンロード出来るフリー素材サイトということでしょう。
無料だけど素材数は多く、このブログのアイキャッチでも度々お世話になっています。
イラストを登録する側としては、フリー素材ということで単価の安さはちょっと気になるところですが、無料だからこそ素人のイラストでもダウンロードされる可能性があるというのが私が登録を決めた理由です。
ちなみに、イラストACでは1ダウンロードおよそ4円。(※2022年8月時点)
実際にはポイント加算になりますので、換金する手間なども発生します。

これを安いと感じるかは人それぞれですね。
他の有名なストックイラストサイトだと、例えばPIXTAやAdobeStockは1ダウンロード最低でも30円近く貰えるようです。※状況により変動あり
結構額が違いますが、この二つのサイトは有料サイトなのでダウンロードへのハードルは若干上がるかなって感じです。
私はイラスト制作を始めたばかりで今は練習の時期と思っているので、上達したら上記のサイトにも登録しようかなと考えています。

初心者で絵が上手くないから登録できない、なんて事はないので、初めから複数のサイトに登録するのもアリだと思います!
要注意!イラストACは著作権譲渡です
イラストACでは、登録したイラストの著作権はイラストACに帰属します。
「自分で作ったのに自分に著作権が無い」ということに良い気持ちがしないクリエイターは多いと思いますので、著作権を譲渡したくない場合はイラストACへの登録はおすすめしません。

著作権を放棄したくない作品の線引きを作り、他のサイトと上手く使い分けられるといいですね!
登録やイラストの投稿には本人確認が必要
イラストACでは、本人確認の承認を得てからでないとイラストが投稿出来ません。
免許証や健康保険証を写真で撮ってネット上で手続きできるので操作は難しくありませんが、審査に2〜3日かかった記憶があります。

「イラスト投稿するぞ!」と意気込んでもすぐには投稿出来ないので、少しやる気が削がれるかもしれません(笑)
投稿イラストは毎回審査される
本人確認しないと投稿自体できませんが、投稿したイラストについても審査を通らないとサイトに表示されません。
審査される内容は様々ですが、今の所は1日掛からないくらいで完了しているので審査は中々早いと思います。
ただ、2度ほど「適切なタグが付けられていない」という理由でNGになっていたのですが、適切じゃないと判断されたタグが「黒髪ロング」「指を立てる」の二つで、なんでダメなのかが良くわかりませんでした。

「文章ではなく単語を入力して」と説明があるので、文章だと捉えられたのかな?
…でも黒髪ロングは単語でも良くない?
そこまでダウンロードはされない
フリー素材といえど、イラストを投稿さえすれば沢山ダウンロードされるかと言えばそんなことはありません。
私は7月15日に1枚目のイラストを初投稿しましたが、初めてダウンロードされたのは約半月後の8月3日でした。
アップした当初は毎日サイトを確認していたんですが中々ダウンロードされず、少し忘れた頃に見にいくと3ダウンロードされていました…!

ダウンロードされたらメールでお知らせとか来るのかと思っていたんですが、通知とかは一切ありませんでした。
3ダウンロードは15円程度にしかなりませんが、やっぱりダウンロードされるって嬉しいですね!!
自分で投稿しておいてなんですが、「これどう使うんだろう…」と思うイラストだったので、ダウンロードしてくれた方にはただただ感謝です!

こういう、「どう使うのか」のシーンをきちんと想定していないイラストでもダウンロードされるのは、やはりフリー素材だからなのかなぁと思います。
PIXTAとかAdobe Stockだったらダウンロードされてないんじゃないかなぁ。
まぁそれでも3ダウンロードですから、報酬を得るのは中々大変そうです。
とにかく沢山投稿すべし?
私は自分より成果を出している人を見るとやる気がなくなってしまうので、ストックイラストをやっている人のブログとかあまり読んでいませんでした。

ダメな性格だなw
でも今回の記事を書くにあたり、情報収集としていくつか記事を拝見した所、まずは100枚投稿すべしみたいなのを割と見掛けました。
数枚アップした程度ではダウンロードされないのは当たり前。
100枚投稿してやっとスタートラインに立てる。
みたいな事が書かれており、言っている事は理解出来るんですが、現実問題100枚も作るの大変すぎじゃない…!?と思わずにはいられません。
私は「年内に素材総数30枚以上を目指す」というのを目標にしており、100枚という数字を見て凍りつきました。

100枚とか無理無理無理!
とはいえ、成果が出ている方達の実績を見るとやはり1年目から数百枚単位でイラストを投稿しているみたいで、いっぱい投稿すればそれだけ成果が出るのも早いんだろうなぁという印象です。
ただ私は最初に言ったように「イラストを描くのが好きな訳ではない」ので、達成困難な目標よりは実現出来そうな低めの目標でなんとかやる気を維持していきたいと思います。

お金も稼ぎたいけど、イラストの上達と何より継続が今の目標です!
私のイラスト作成方法
ここからは、私のイラスト作成方法をご紹介します。
初心者だし、まだまだ試行錯誤中なので参考にはならないと思いますが、「へ〜こうやって作ってるんだ〜」となんとなく読み流していただければ幸いです。
まずはスマホのお絵かきアプリで下書きを描く
私が使っているのは、ibisPaint(アイビスペイント)です。
なんでこのアプリにしたのかというと、一番最初に目に入ったからです。
特に何か決め手になる機能があったとかではありません。

そもそもデジタルイラストをあまり描いたことがないので、選び方の基準とかもよくわからないです…
でも使用感は割と満足していますよ!
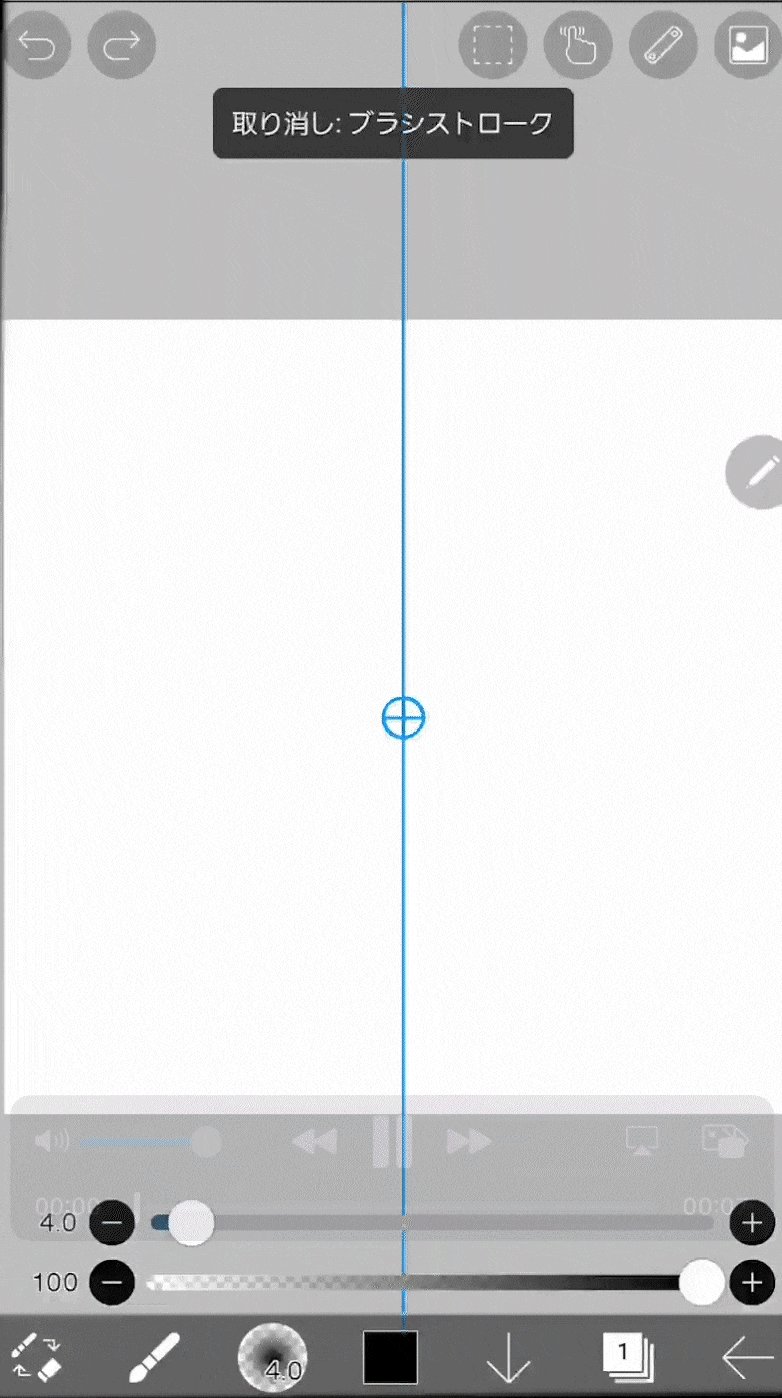
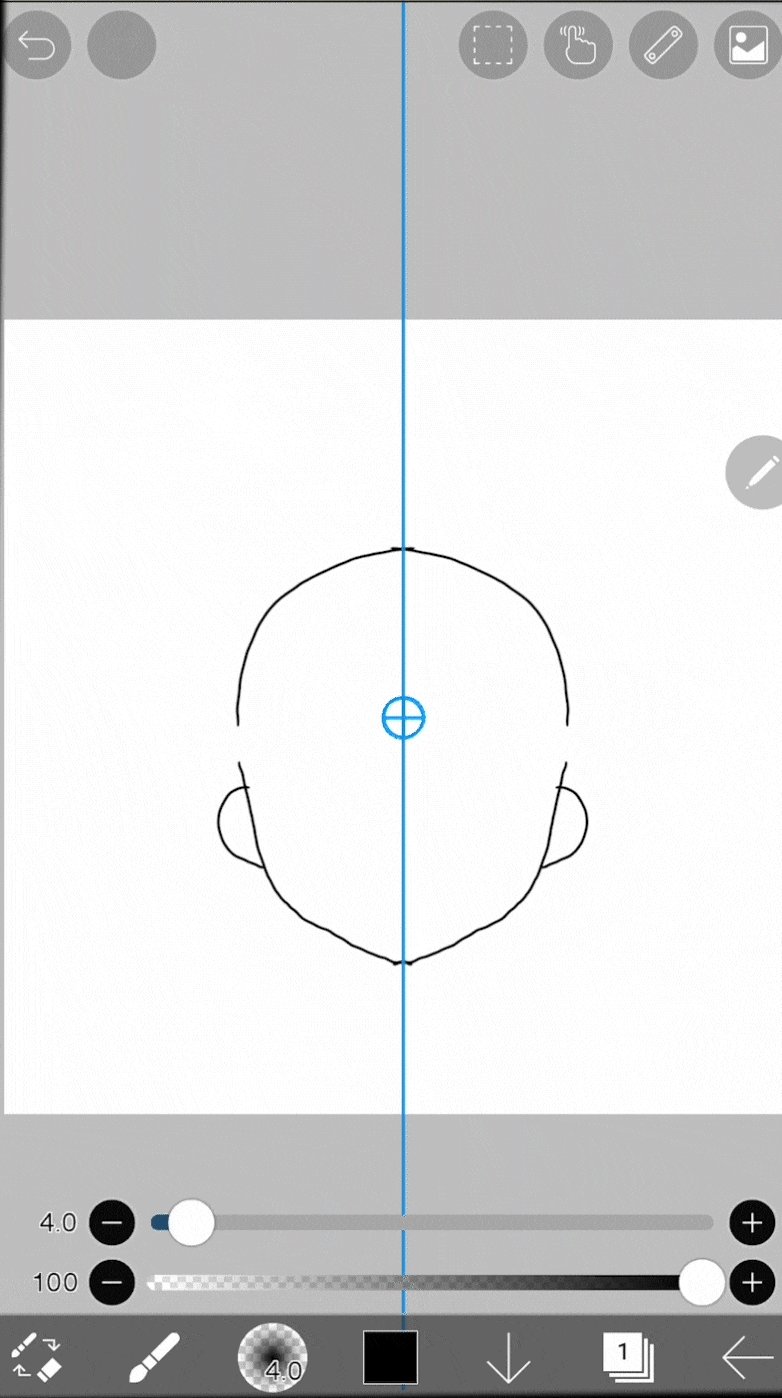
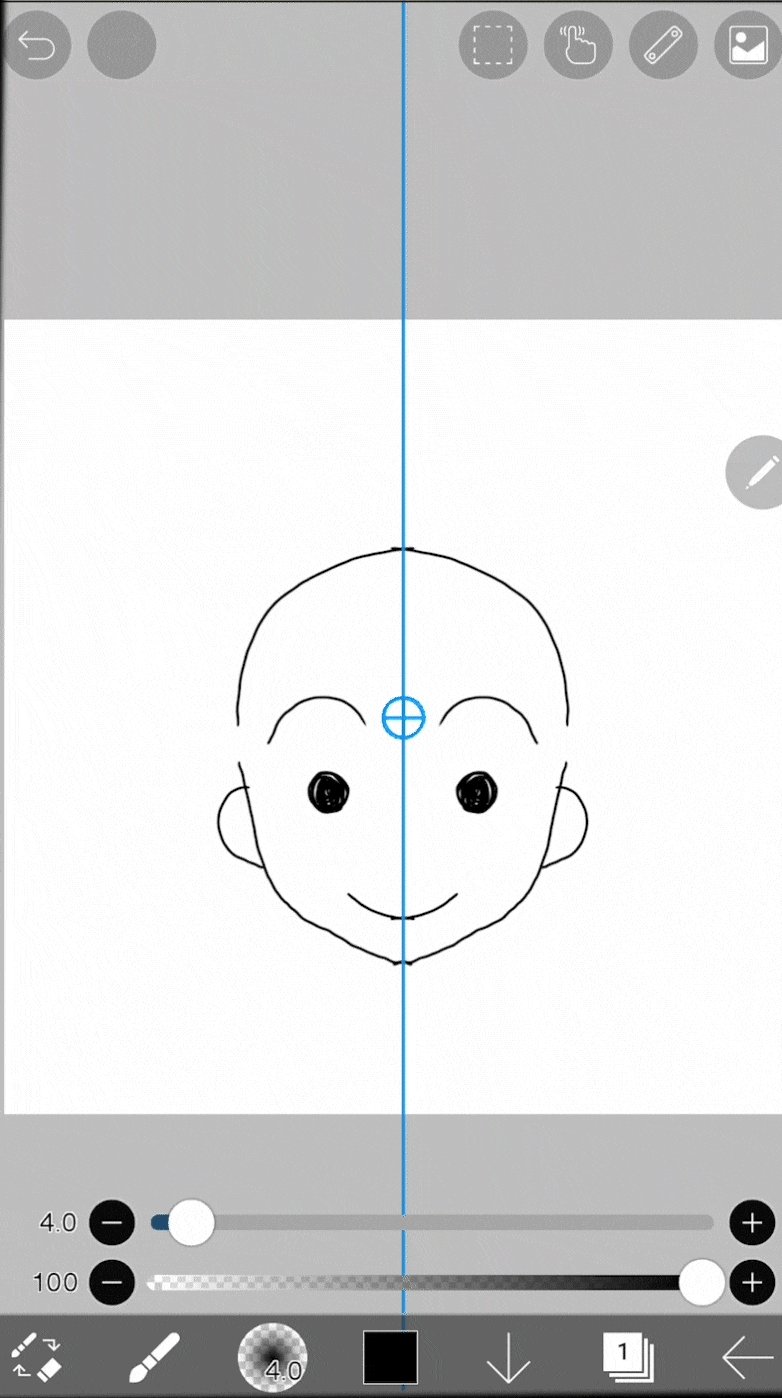
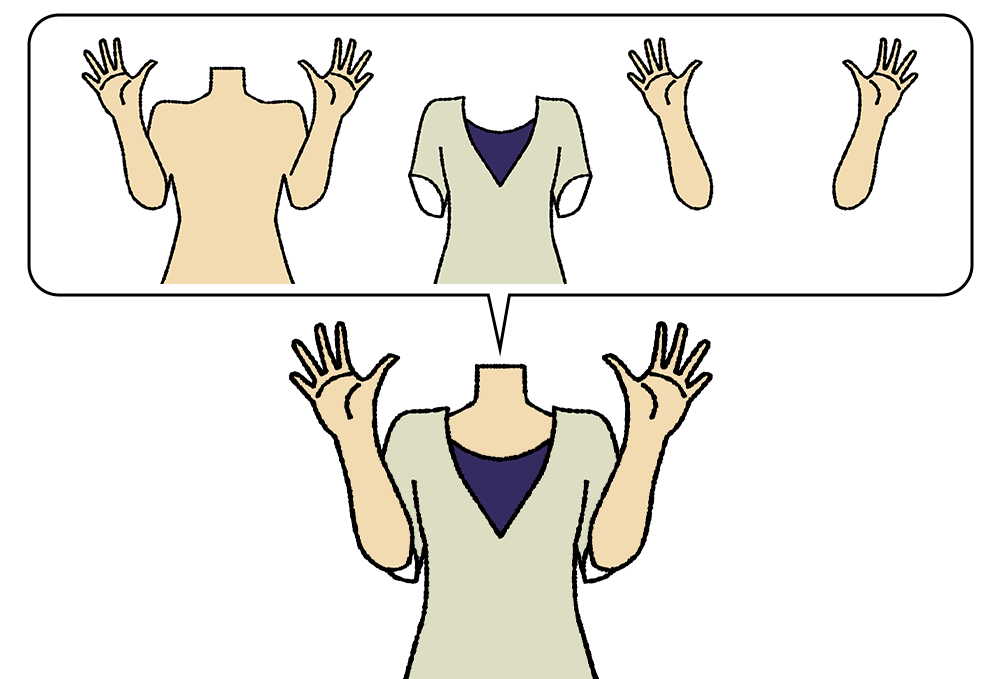
中でも、線対称定規を使った反転イラストは凄くお世話になっています。
私、左右のバランスが整った絵を描くのがとても苦手なんですが、反転効果を使えば片方を描くだけでもう片方も作れるので、自動的に均等なイラストが描けるのです。
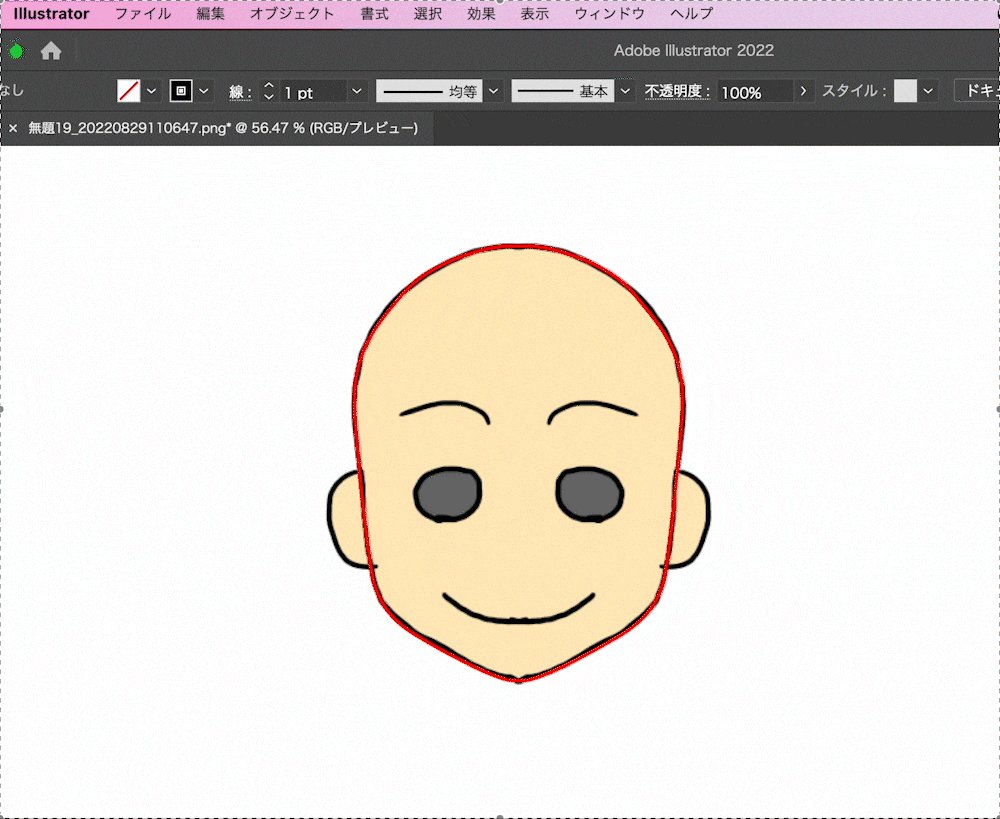
実際の描く様子はこんな感じ↓

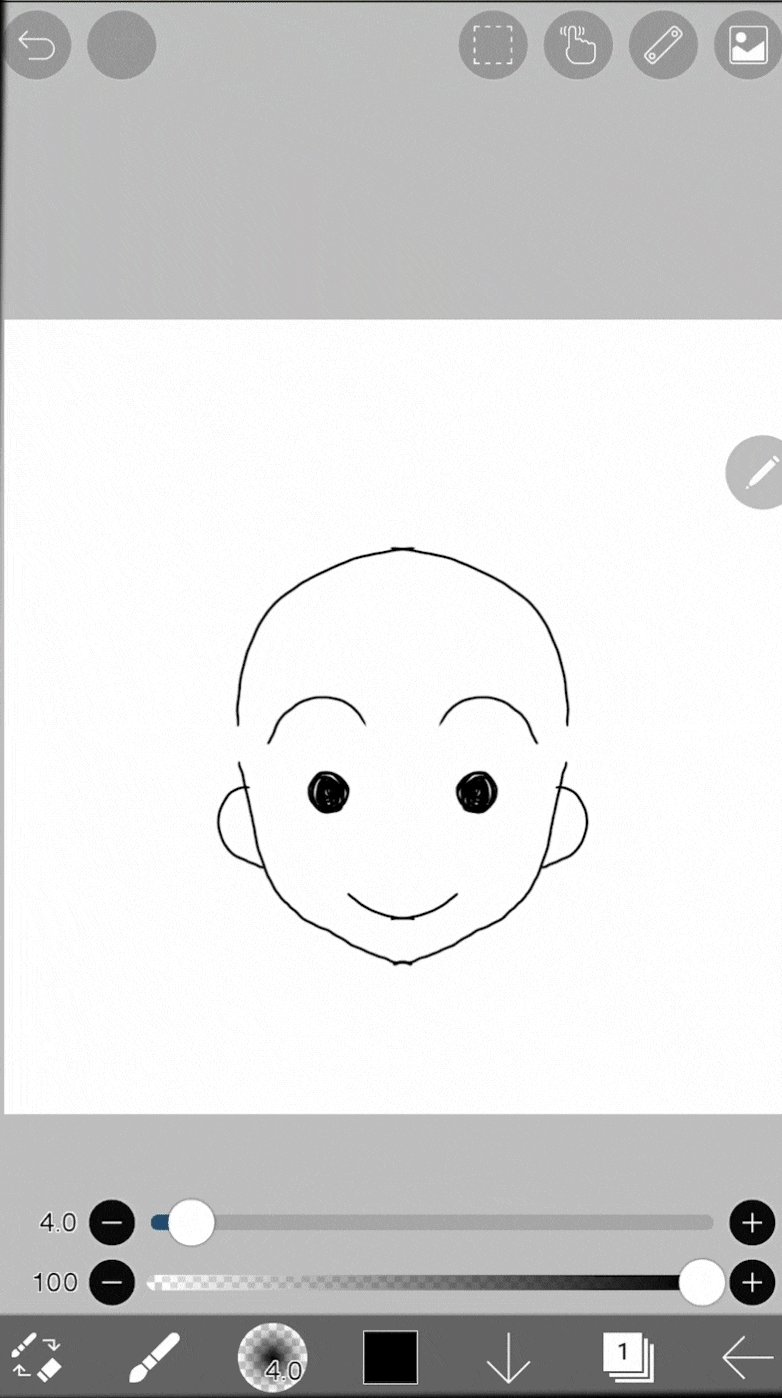
簡単にバランスの良い顔が描けました!
こんな感じで、元になるイラストの下書きを描いていきます。
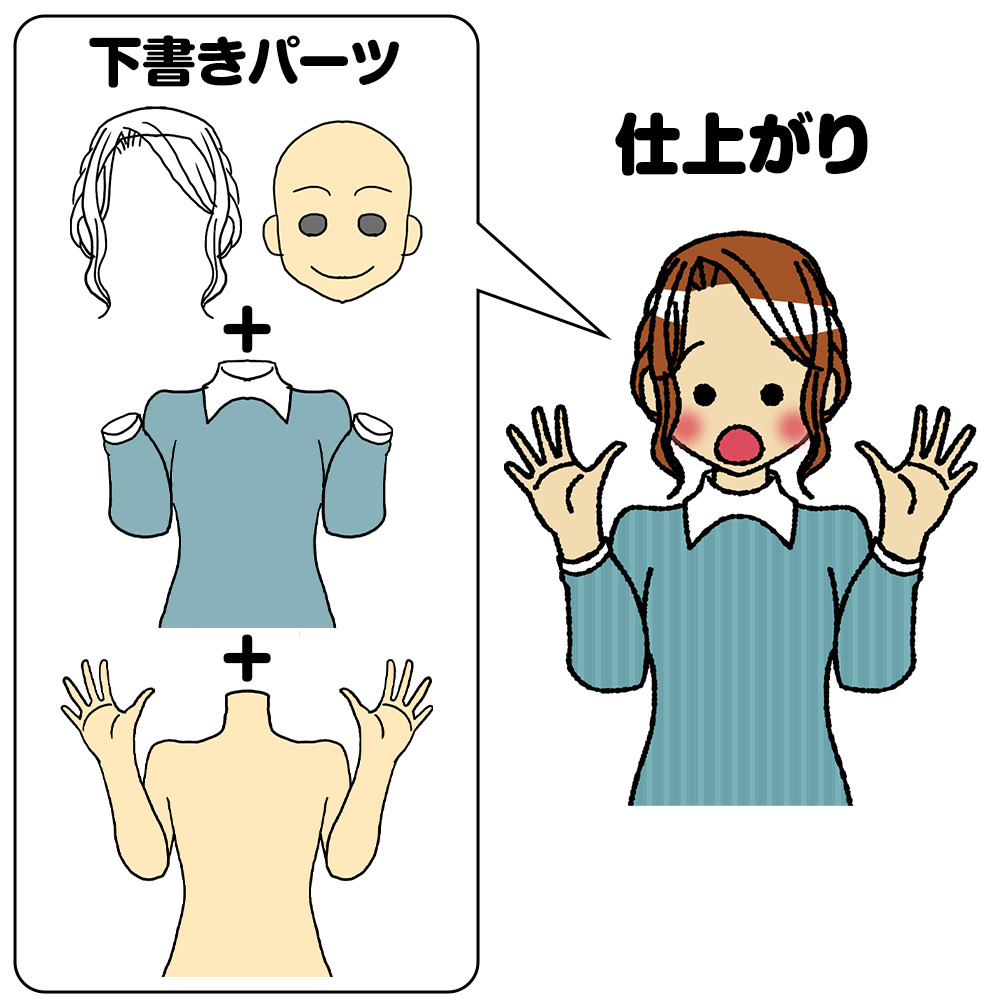
私はパーツごとにレイヤーを分けて、他のイラストに流用しやすいよう作っています。

こうしておけば、体や顔は他のイラストにも使い回せます!

後で他のソフトで仕上げるので、下書きの段階では体のバランスなどの大枠だけ気を付けて描き、画像ファイル(PNGとか)にして保存します。
下書きが出来たら、今度はトレースして仕上げていきます。
Illustratorでトレースして仕上げる
イラストの仕上げは、 Adobe Illustrator を使って作業していきます。
Illustratorは有料ソフトなので、持ってない人からしたら手を出すのは敷居が高いかもしれません。
私がIllustratorを使う理由は、拡大縮小しても画像が劣化しないベクターデータでの作成が出来るからです。
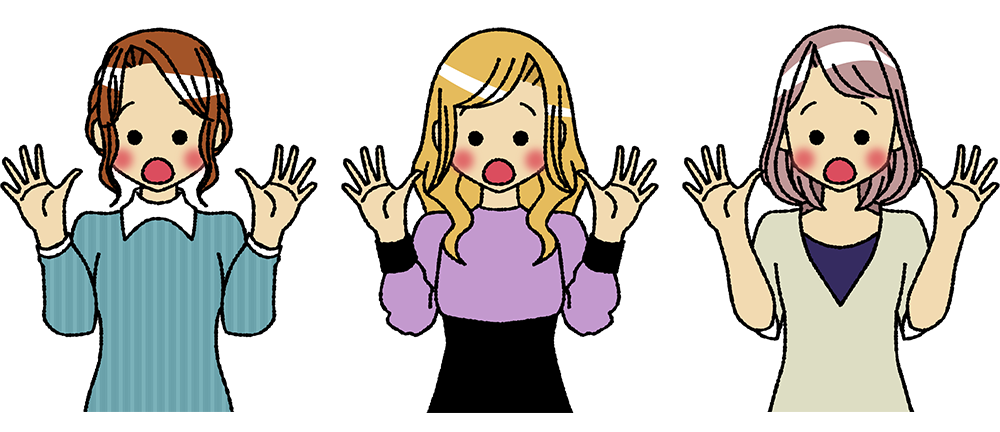
イラストは一度描いたら終わりではなく、別のイラストへ流用することもあるでしょう。
ストックイラストは登録数が多ければ多いほど入ってくる報酬アップが見込めるので、むしろ「一つのイラストからどれだけ別のイラストを派生して生み出せるか」というのは重要です。
Illustratorでは一つ一つの線の情報がデータ化されているので、一部分だけ変えて新しいイラストを作るということがしやすいのです。

作業効率アップにもなるし、Illustratorはおすすめのソフトです!
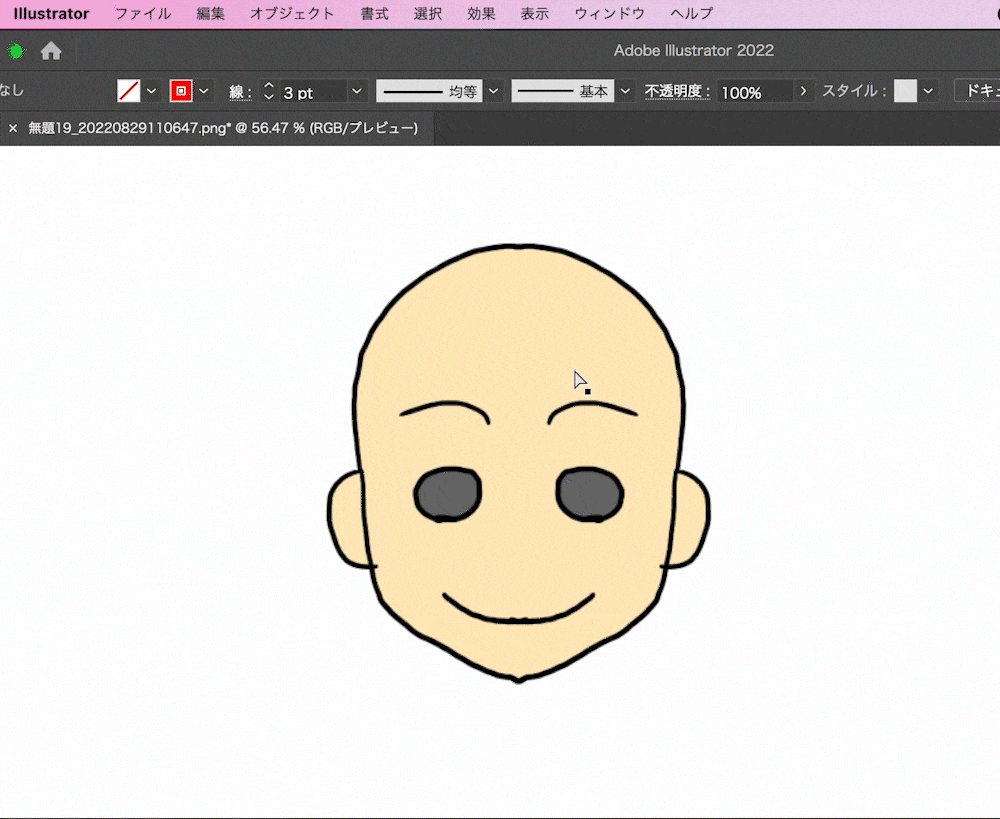
Illustratorでの作業は、まず下書きをトレースしていく事から始まります。
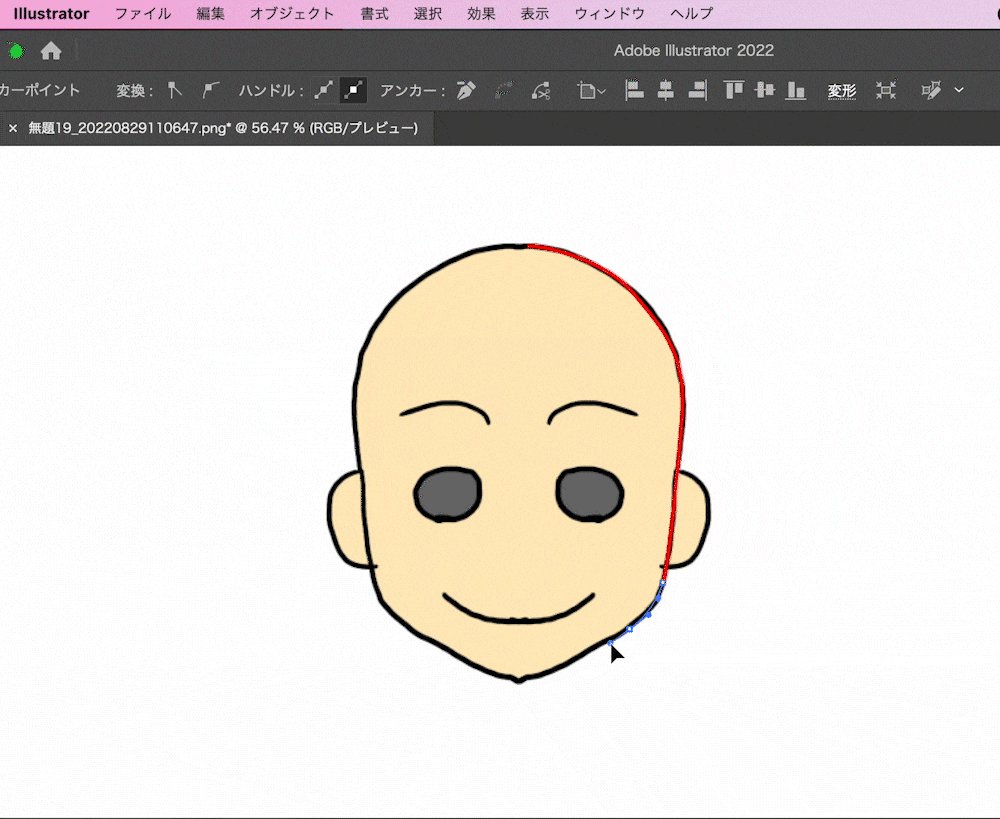
保存した下書きの画像をIllustratorで読み込み、パスを使ってトレースしていきます。
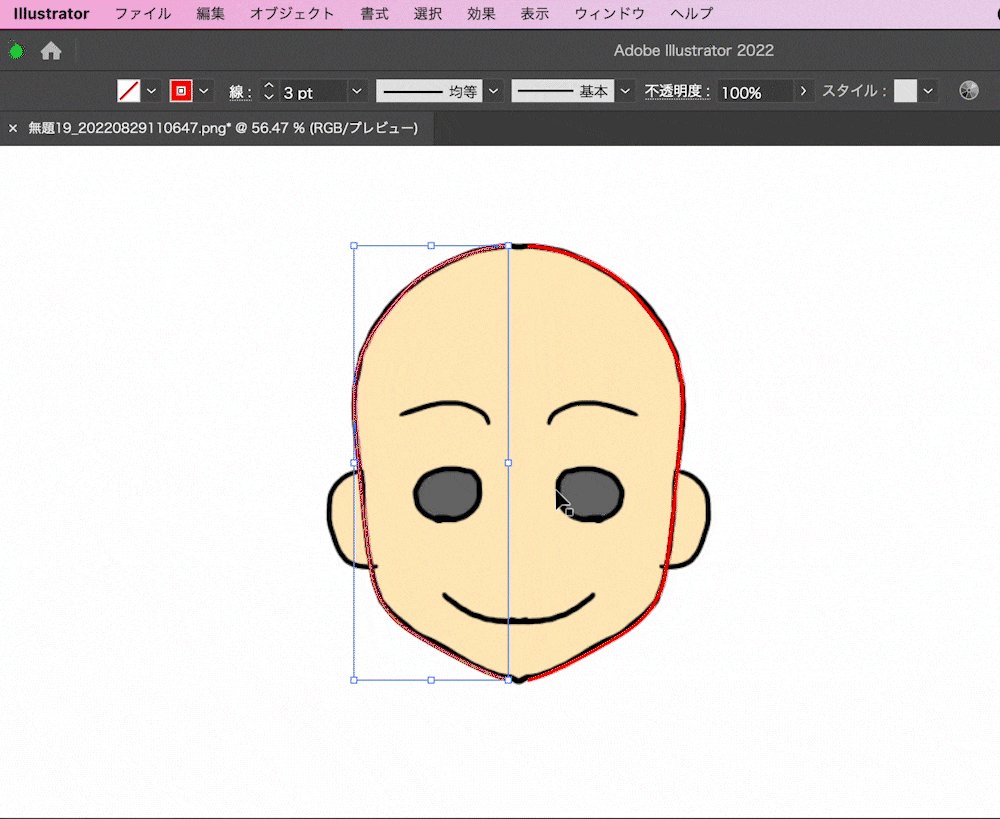
下書きで反転効果を使ったので、トレースでも片側だけ作って反転させれば効率良くトレースすることが出来ます。


Illustratorはパスを使って線を描写するので、ペンを使った手描きに慣れている方には慣れない操作感かも…!
Illustratorは初めて触る人は慣れるまで時間のかかるソフトだと思います。
実際私も、数年触ってやっとなんとなく使いこなせるようになったかな?という感じです。

私は使う頻度が少なかったので、バンバン使えば数ヶ月で慣れてくると思います!
下書きのトレースでも、各パーツごとにレイヤーは分けておきます。

髪と服以外は、そのままコピペして他のイラストに使い回します。
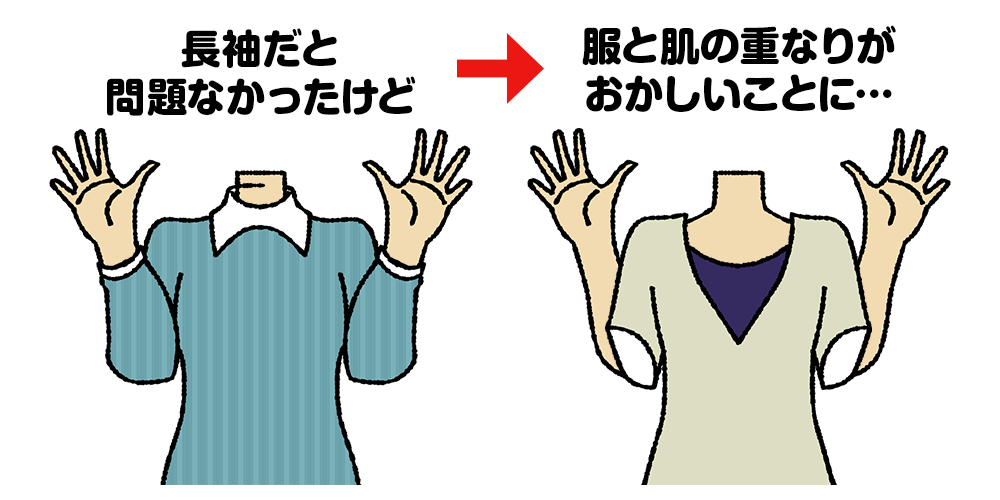
でも当てはめてみると変になったりするので、イラストごとに調整が必要なこともあります。

こういう風に変になっている箇所を見付けたら、それぞれ手直ししていきます。
上の画像では手が袖の後ろにきてしまっていたので、手の部分だけを別のレイヤーに分けます。


体→服→手の順に重ねれば、違和感の無いイラストに修正出来ます!
トレースする時に、どこまでを一つのパスにするか?というのが後の修正に響いてきますので、先のことを考えながらトレース出来ると良いかなと思います。
私自身、作業中何度も「ここパス分ければ良かった…」と後悔しながら修正していたので、ここはトライアンドエラーで身につけていくしか無いかもしれません…

パスを分けるべき箇所の感覚をなんとなく掴んだら、その後の作業スピードが結構上がったような気がします!
パスでのトレースが終われば、あとは色を好きなように設定して完成です!
光や影を効果的に表現できればイラストの完成度が上がりますが、どの部分が影でどこに光が当たるのかを考えるのは結構難しいので私は出来ていません…

単色だと立体感が無くてのっぺりした印象になっちゃうんですよね…
ただ、立体感があれば良いイラストという訳ではないですし、どちらかと言えば単色でも素敵に見せる配色のセンスが大事だと思います。
沢山イラストを制作することでセンスが磨かれていけばいいな〜と期待しつつ、ゆるーく頑張って行きます。
かなりスローペースですが、今後も投稿イラストを増やしていくつもりなのでよければ何かに使ってやって下さい!




コメント